
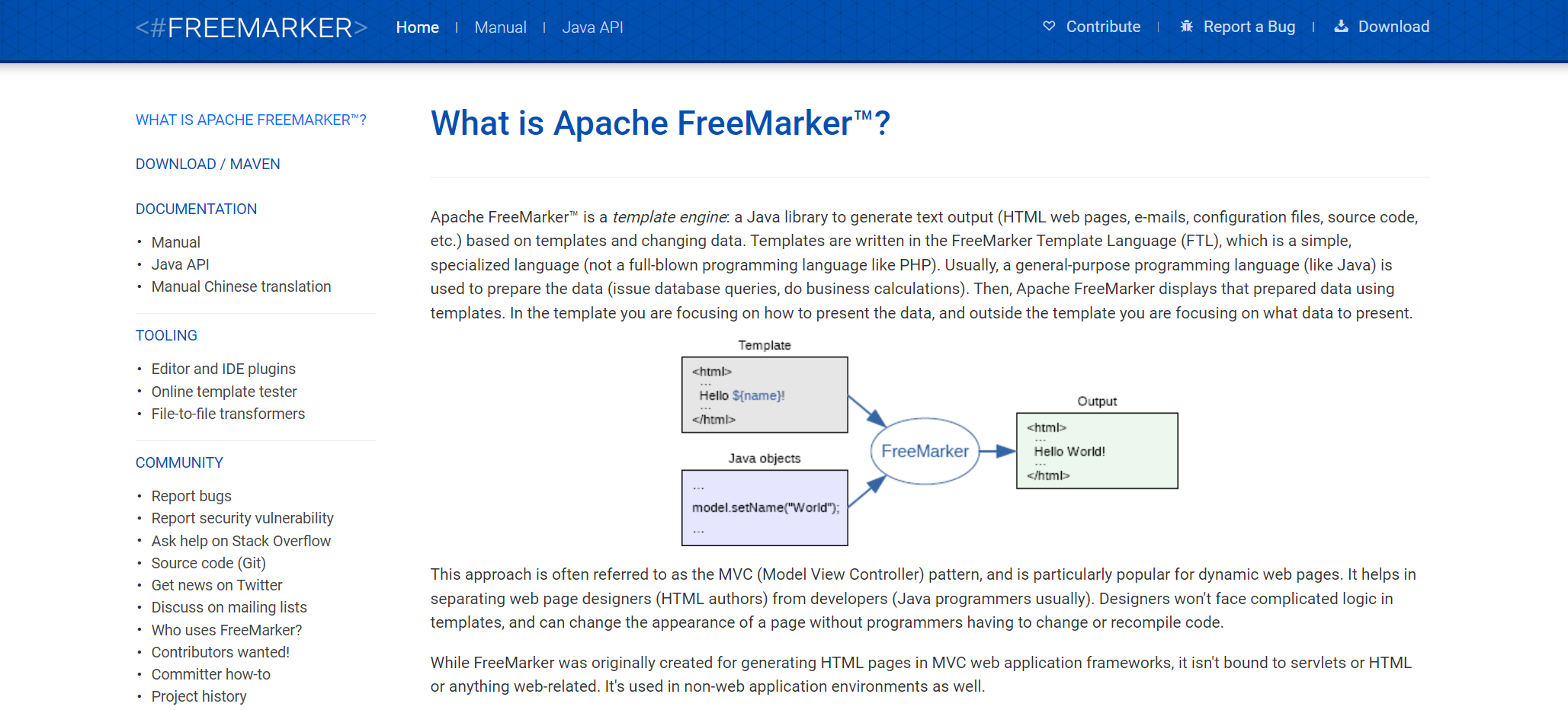
FreeMarker 是一个用于生成文本输出(如 HTML 网页、电子邮件、配置文件、源代码等)的 Java 府模板引擎。它遵循 MVC 模式,将业务逻辑和表现层分离。FreeMarker 模板使用 FreeMarker Template Language (FTL) 编写,这是一种简单、专用的语言。在 Spring Boot 3 中集成 FreeMarker 作为模板引擎是一个简单直接的过程,Spring Boot 的自动配置功能大大简化了配置工作。以下是将 FreeMarker 集成到 Spring Boot 应用的基本步骤:
1. 添加 FreeMarker 依赖
首先,你需要在项目的 pom.xml 文件中添加 FreeMarker 的依赖。Spring Boot 会自动配置 FreeMarker 以及与之相关的视图解析器,只要它发现 FreeMarker 在类路径上。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
2. 配置 FreeMarker 属性(可选)
虽然 Spring Boot 提供了合理的默认配置,但你可能想要根据需要调整一些属性。你可以在 application.properties 或 application.yml 文件中设置 FreeMarker 的配置。例如,你可以设置模板的存储位置、字符集等:
# application.properties
spring.freemarker.template-loader-path=classpath:/templates/
spring.freemarker.suffix=.ftl
spring.freemarker.charset=UTF-8
spring.freemarker.check-template-location=true
3. 创建 FreeMarker 模板
在 src/main/resources/templates/ 目录下创建 FreeMarker 模板文件。例如,创建一个名为 welcome.ftl 的模板文件:
<!DOCTYPE html>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h1>Welcome ${name}!</h1>
</body>
</html>
4. 编写控制器
创建一个控制器来处理请求并返回模板视图。在控制器方法中,你可以添加模型数据,这些数据将传递给 FreeMarker 模板。
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class WelcomeController {
@GetMapping("/welcome")
public String welcome(Model model) {
model.addAttribute("name", "Spring Boot");
return "welcome";
}
}
在上面的示例中,控制器方法 welcome 返回 welcome 视图,并向模型中添加一个名为 name 的属性。FreeMarker 模板将使用这个属性来渲染页面。
5. 运行应用程序
运行你的 Spring Boot 应用程序,访问对应的 URL(例如 http://localhost:8080/welcome),你将看到 FreeMarker 渲染的页面,其中包含从控制器传递的数据。
FreeMarker 基本语法
以下是 FreeMarker 基本语法的概述:
数据模型
FreeMarker 通过数据模型与模板交互。数据模型是由键值对组成的,其中键是字符串,而值可以是简单类型(字符串、数字、布尔值等)、序列(列表、数组)或映射(map)。
变量
在模板中,你可以通过 ${variableName} 语法来访问数据模型中的变量。
Hello, ${name}!
条件判断
FreeMarker 提供了 if、else 语句用于条件判断。
<#if score >= 60>
Passed
<#else>
Failed
</#if>
循环
使用 list 指令来遍历序列(列表、数组)。
<#list users as user>
${user.index}. ${user.name}<br/>
</#list>
包含其他模板
可以使用 include 指令来包含其他模板文件。
<#include "header.ftl">
宏(Macro)
宏允许你定义可重用的模板片段。
定义宏:
<#macro welcome user>
Hello, ${user}!
</#macro>
使用宏:
<@welcome user="John"/>
赋值
在模板中可以使用 assign 指令来赋值变量。
<#assign x = 10>
内建函数
FreeMarker 提供了许多内建函数用于字符串处理、数学运算等。
${"FreeMarker".lower_case()}
注释
FreeMarker 的注释可以使用 <#-- 注释内容 --\>。
<#-- 这是一个注释 -->
转义
如果需要输出 ${ 这种字符,可以使用 \$ 或者 <@ 来转义。
\${${variable}}
总结
通过上述步骤,可以轻松地将 FreeMarker 集成到 Spring Boot 3 应用中。Spring Boot 的自动配置特性使得这个过程变得非常简单,几乎不需要手动配置。不过,如果需要,仍然可以通过 application.properties 或 application.yml 文件自定义 FreeMarker 的各种属性。
