摘要
本文介绍如何通过PicGo上传图片,指定github作为图床,并使用jsDelivr对github上图片进行CDN加速。另外介绍PicGo配置腾讯云作为图床,介绍Typora编辑器配置PicGo作为文件上传服务器。
github设置
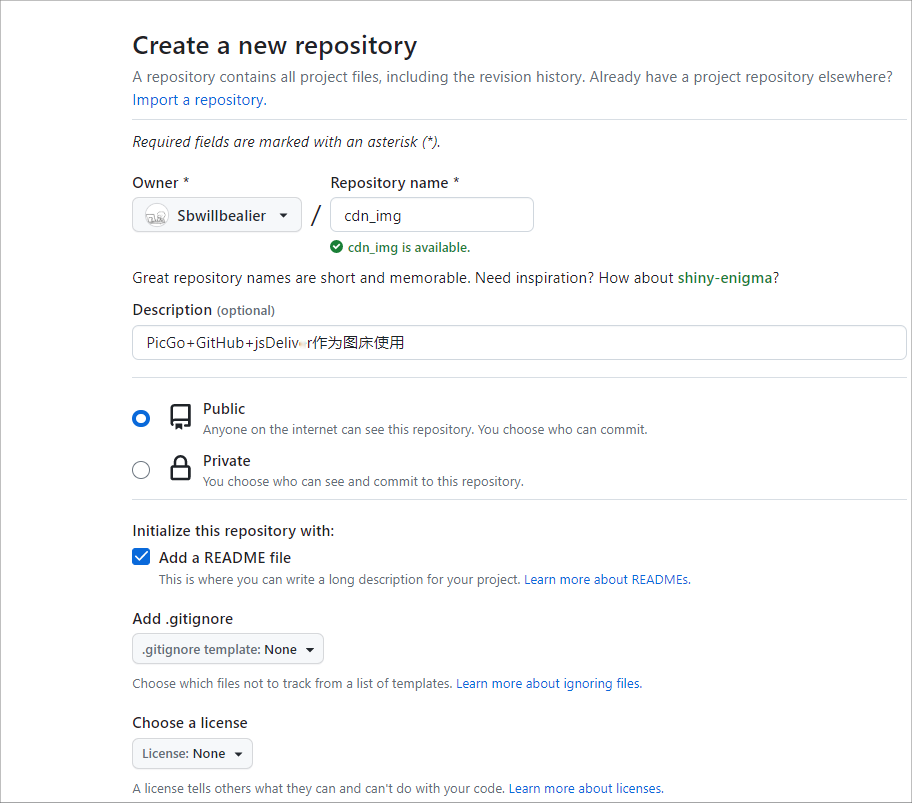
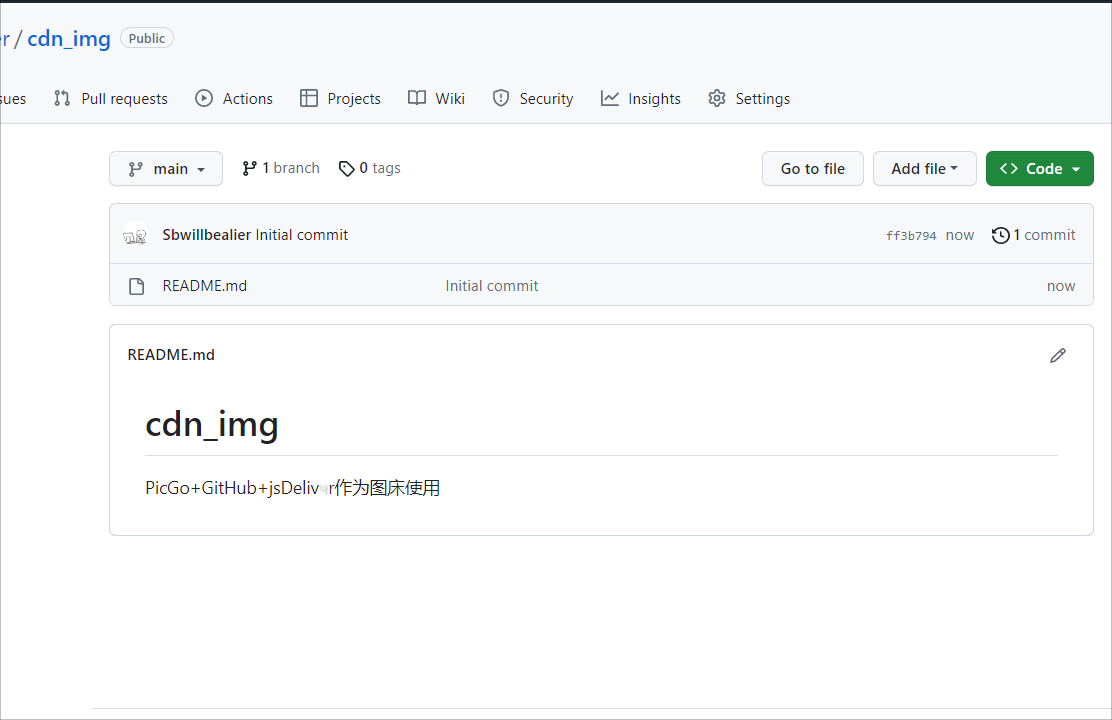
github创建仓库


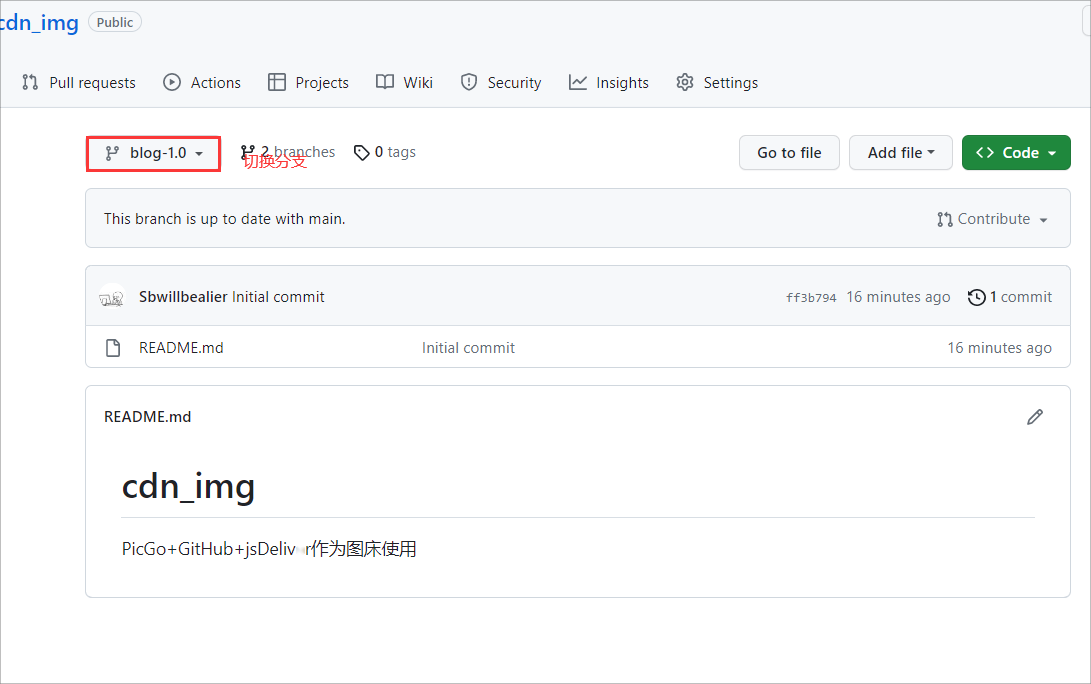
如果不想使用main分支,可以新建分支

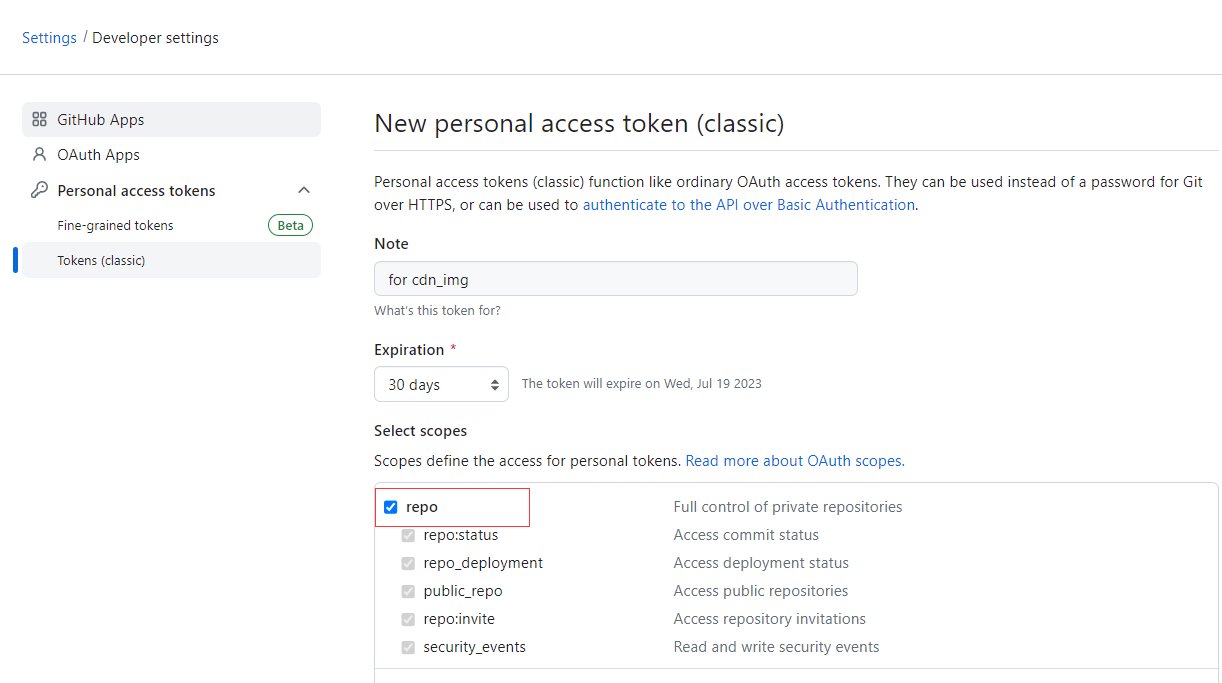
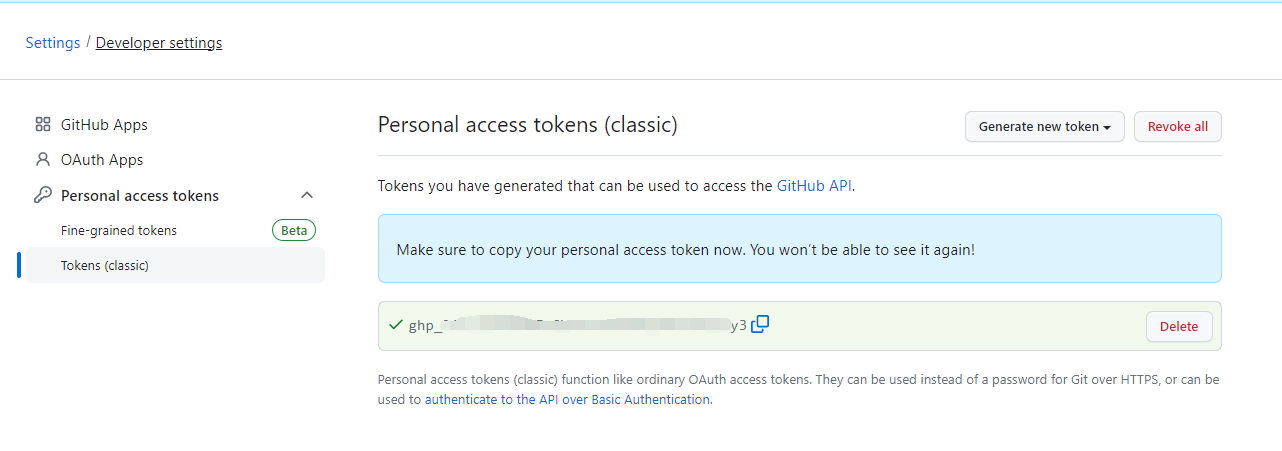
github获取个人token
生成一个token用于PicGo访问图床仓库。
访问:https://github.com/settings/tokens 然后点击Generate new token。
注意:
这个token生成后只会显示一次!你要把这个token复制一下存到其他地方以备以后要用。


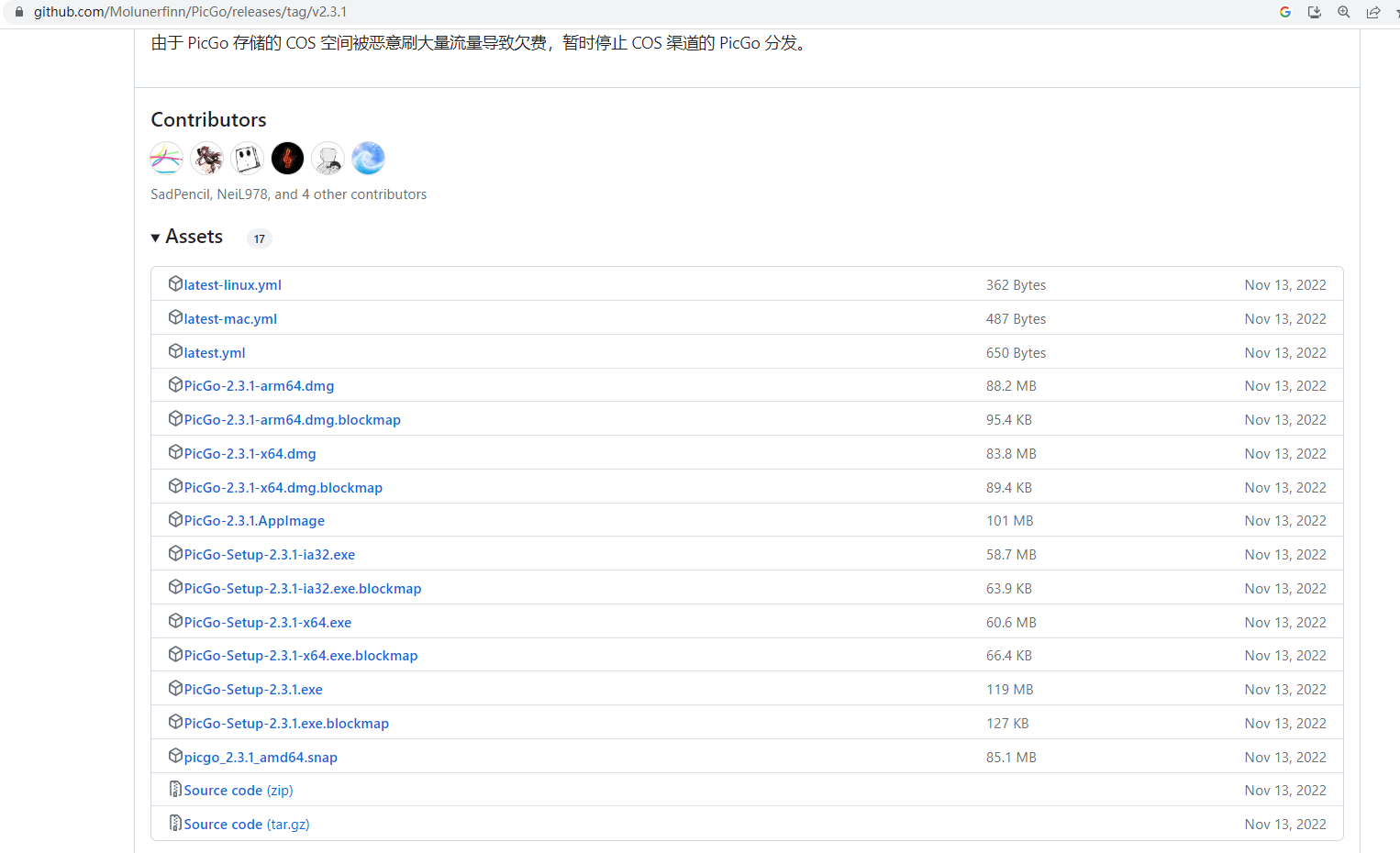
下载 PicGo
下载地址:https://github.com/Molunerfinn/PicGo
官方文档:https://picgo.github.io/PicGo-Doc/zh/guide

配置PicGo
仓库名的格式是用户名/仓库,比如创建一个叫做cdn_img的仓库,在PicGo里要设定的仓库名就是Sbwillbealier/cdn_img。一般选择main分支(如若选择其他分支,注意文件链接多了一级 /blob)。

如果需要上传到其他分支,需如下配置,此处使用了 jsdelivr 的CDN加速,使用见下一节

PicGo设置

PicGo上传测试

PicGo相册

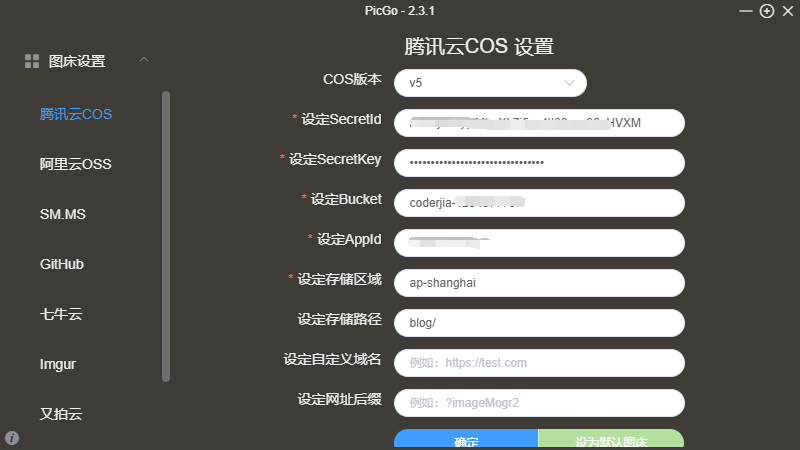
PigGO配置腾讯云COS

jsdelivr介绍
A free CDN for open source projects--用于开源项目的免费 CDN
项目地址:https://www.jsdelivr.com/?docs=gh
域名配置方式
// 加载任何Github发布、提交或分支
https://cdn.jsdelivr.net/gh/user/repo@version/file
// 加载 jQuery v3.6.4
https://cdn.jsdelivr.net/gh/jquery/jquery@3.6.4/dist/jquery.min.js
// 使用版本范围而不是特定版本
https://cdn.jsdelivr.net/gh/jquery/jquery@3.6/dist/jquery.min.js
https://cdn.jsdelivr.net/gh/jquery/jquery@3/dist/jquery.min.js
// 完全省略版本或分支以获得最新版本 ,不应该在生产中使用它
https://cdn.jsdelivr.net/gh/jquery/jquery/dist/jquery.min.js
// 将“.min”添加到任何JS/CSS文件中以获取缩小版本,如果不存在,将为会自动生成
https://cdn.jsdelivr.net/gh/jquery/jquery@3.6.4/src/core.min.js
// 在末尾添加"/"以获取资源目录列表
https://cdn.jsdelivr.net/gh/jquery/jquery/
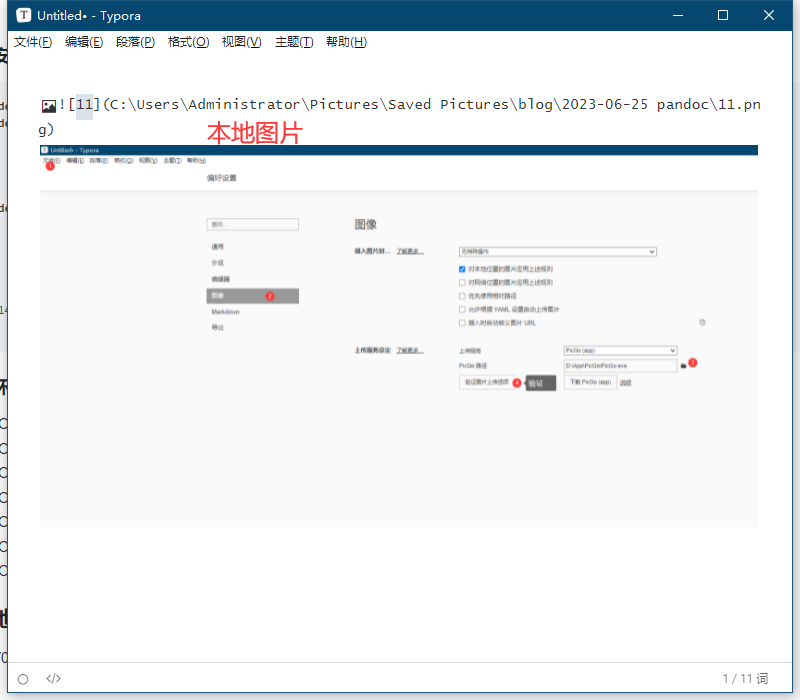
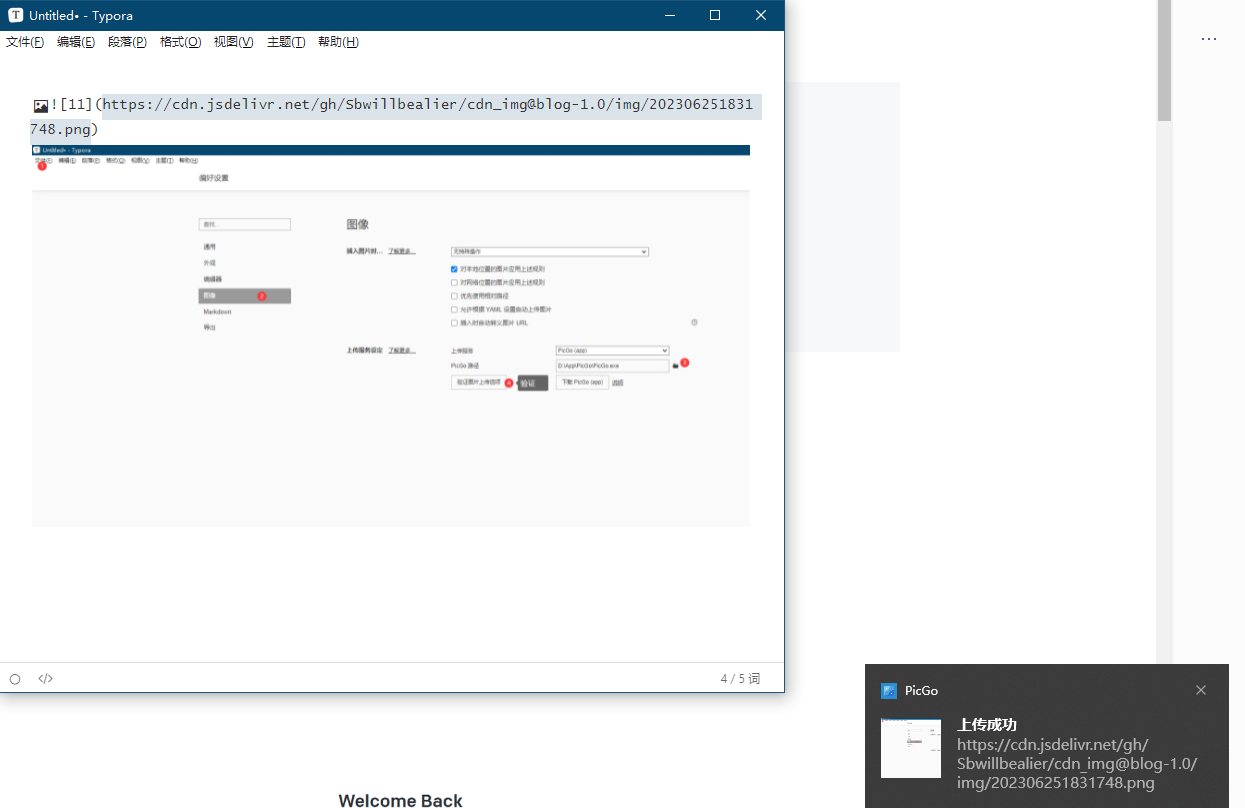
Typora图片上传PigGo
喜欢使用Typora写markdown格式文章的,可以配置typora让文本中的图片通过PicGo上传到图床中去。
文件-偏好设置-图像-上传服务器选择PicGo,选择PicGo可执行文件路径




本文有参考:
【免费稳定图床最佳实践:PicGo+GitHub+jsDeliver 极简教程】


